-
코딩, 어떻게 시작하면 좋을까?디지털 교육 2022. 10. 7. 00:30
최근 코딩이 유행이라 하고, 개발자로 커리어를 삼고 공부하는 것이 미래에 유망할 것이라는 전망들로 인해 취준생 분들 뿐 아니라, 많은 사람들이 코딩에 관심을 많이 가지고 있는 듯 하다. 기업에서 Learning & Culture를 담당하고 있는 실무자로서는 이에 대해 관심을 가지는 경영진의 요구와 코딩이 중요하다고 해서 배워야 할 것 같은데 무엇부터 시작해야 할지 몰라 머뭇거리고 있는 직원들의 니즈를 어떻게 하면 충족시킬 수 있을까 계속 고민하게 된다. 앞서 'Non IT 직원을 대상으로 하는 효과적인 IT교육 방안'에 대한 글을 간략히 적어보았는데, 몇 개월 전 '코딩'에 대해 관심을 처음 가지기 시작했던 나 자신을 되돌아보며, 이제 막 코딩에 입문하고자 하는데 기초지식이 전혀 없으신 분들께 조금이나마 도움이 될 수 있을까 하여 지난 몇 개월간 공부하며 알게 된 몇 가지 내용들을 공유해볼까 한다.
※ 참고자료 : 'Non IT 직원을 대상으로 하는 효과적인 IT교육 방안' 포스트
https://jason-mati.tistory.com/7
Non IT 직원을 대상으로 하는 효과적인 IT교육 방안 - 클론코딩
최근 코딩 열풍이 한창이다. 채용 시장에서는 개발자의 몸값이 크게 뛰었으며, 우수한 개발자를 모셔가기 위한 기업들의 경쟁은 날로 심화되어가고 있다. 기존의 기업 내부에서도 직원들의 개
jason-mati.com
코딩 언어는 어떻게 구분할 수 있을까?
먼저 코딩에는 어떤 종류들이 있는지부터 대략적으로 구분해보고, 그 중에 어느 분야가 가장 초기 접근성이 높은지, 그 분야는 어떤 코딩 언어들로 구성되는지 알아보자.

출처 : '조코딩'님의 조코딩의 코딩 기초와 웹 프로그래밍 (2022) 강의안 중 먼저 코딩 분야에 대한 분류로 유명 유튜버 '조코딩'님이 설명해주신 좋은 자료가 있어 가지고 와 보았다. 크게 분야는 프론트엔드('클라이언트'라고도 한다.), 백엔드('서버'라고도 한다.), 데이터, 임베디드, 보안으로 구분해볼 수 있다. 사실 난 IT직원도 아니고, 개발자도 아니기 때문에 이를 본인의 업으로 하고 계신 분들에 비해 전문적인 설명을 깊이 있게 하기는 어렵겠지만, 초보자의 시각으로 조금 쉽게 설명할 수는 있을 것 같다.
먼저 '프론트엔드'는 말 그대로 눈에 보이는 화면이다. 지금 보고 있는 블로그 화면을 보면 제일 상단에 아래와 같은 부분이 보일 것이다.

내 블로그의 최상단 스크린 샷 이 부분은 눈으로 보아도 아래 쪽부터 이어지는 본문과 구분되는 별도의 '박스' 형태로 되어 있음을 알 수 있다. 그리고 왼쪽과 오른쪽에는 흑백 이모티콘, 그리고 가운데에는 텍스트로 구분되어 있으며, 이 셋은 가운데를 중심으로 동일한 너비로 벌어져있다. 그리고 위아래를 기준으로 가운데에 정렬되어 있다. 그리고 아래부터 이어지는 본문은 큰 글씨의 제목과 작은 회색 글씨의 카테고리, 작성된 날짜가 기재되어 있고, 그 아래로 본문과 이미지 박스가 주욱 나열되어 있다. 이처럼 여러분이 지금 보고 있는 이 화면이 바로 '프론트엔드(클라이언트)'이다. 프론트엔드에서 쓰이는 코딩 언어는 HTML, CSS, Javascript, 3가지이다. 이 부분은 뒤에서 더 자세히 다루도록 하겠다.
그렇다면 백엔드는 무엇일까? 지금 이 블로그를 여러분이 보기 위해서는 내가 어딘가로 접근(로그인)하여, 글을 쓰고나서 어딘가에 저장해야 하고, 그 저장된 글을 여러분은 꺼내어 읽을 수 있어야 하고, 그 글을 수정하고 싶을 때는 다시 불러내어 수정도 해야하고, 글을 없애고 싶을 때는 삭제하여 없애버릴 수도 있어야 한다. 이런 것을 개발자들은 CRUD(Create 생성, Read 읽기, Update 갱신, Delete 삭제)라고 부르며 이런 것이 가능하도록 우리 눈에 보이지 않는 곳 어딘가에 무언가를 만들어 두는 것이다. 백엔드에서 쓰이는 코딩 언어는 Node.js, Django, Java, Ruby 등이 있다.

출처 : https://www.atatus.com/glossary/crud/ 그리고 데이터, 임베디드, 보안 등이 있는데 이 중 그나마 많은 분들이 익숙해 하실 분야가 '데이터' 분야일 것 같다. 그 동안 데이터 사이언스가 중요하다, 머신러닝과 AI가 중요하다 등의 이야기를 들으며 '파이썬(Python)'이라는 코딩 언어를 한 번쯤은 들어보셨을 것이다. 여러가지 경로로 들어보셨듯이 빅데이터와 인공지능 등을 활용하기 위해 가장 널리 알려진 언어는 파이썬이며, 이 언어를 배워보신 분들은 이 것을 직무연관성과 본인의 커리어를 염두에 두지 않고 다짜고짜 처음부터 배우면 어떤 상황이 되는지 경험해 보았을 것이다. (파이썬 언어가 본인의 직무내용과 연관성이 없거나 낮은 경우)주변에서 하도 필요하다고 하니 도전의식을 가지고 강의를 들어보았지만 배우는 과정도 그리 재미있지 않고, 배우고 나서 써먹을 곳도 마땅치 않고, 안쓰다보니 금방 잊혀지게 되는 경우가 대부분이었을 것이다.
그 외에 임베디드, 보안과 같은 분야는 (개인적인 생각으로) 앞서 말씀드린 3가지 분야보다 더 진입장벽이 높은 분야라 초보자 수준에서는 프론트엔드, 백엔드, 데이터 정도의 구분만 이해하고 코딩 공부를 시작해도 좋을 것 같다.
어떤 코딩 언어부터 배워야 할까?
그럼 이 3가지 분야 중에 어떤 분야부터 배우는 것이 가장 쉽고 효과적일까? 앞서 말씀드린 바 대로 '데이터' 분야는 직무 연관성이 별로 없는 경우에는 처음부터 배우는 것이 매우 비효율적이다. 또한 백엔드의 경우, 내가 공부하고 실습하는 과정에서 눈에 보이는 무언가가 시각적으로 보이지 않기 때문에 아무래도 지루하게 느껴지는 부분이 없지 않다. 특히나 로그인, 로그아웃, 그리고 위의 CRUD 기능을 모두 탑재한 코드를 완벽하게 딱 짜놓아도, 백엔드 언어에 대한 이해가 없는 일반사람들(친구, 가족, 지인 등)이 보았을 때, '이게 뭐야?", "이거 뭐 다른 사이트에 다 있는거 아니야?" 등의 반응이 돌아오기 때문에 비교적 상당한 시간과 공을 들여 만들어 놓은 결과물임에도 주변사람들에게 자랑해보는 재미가 덜 하다.

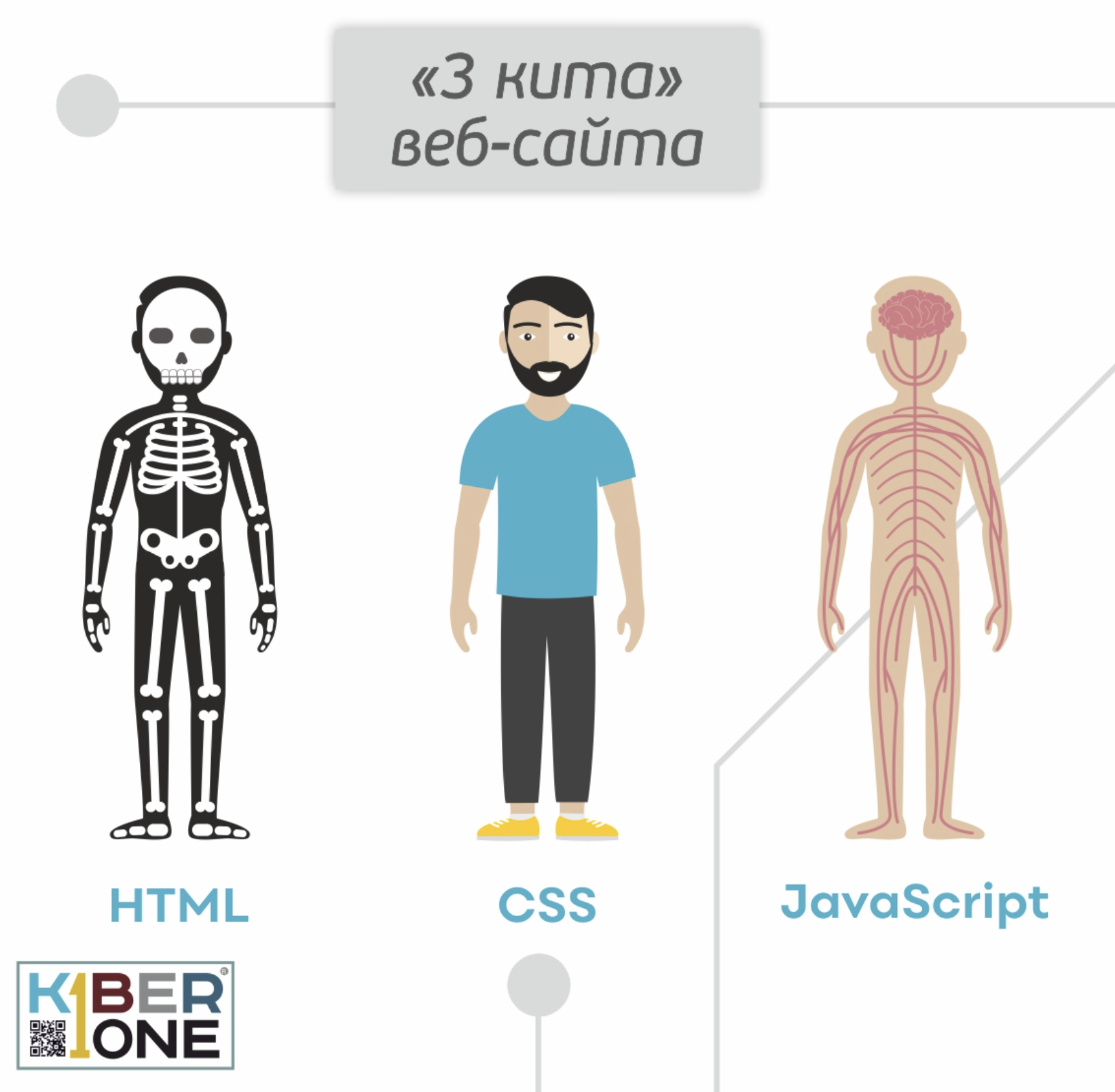
Pixabay 에서 얻은 Lukas Bieri 님의 이미지 입니다 결론적으로 '코딩을 처음 배우는 사람'이 배우기 가장 좋은 언어는 '프론트엔드(클라이언트)' 언어이다. 처음부터 배우기 쉽기도 하고, 결과물도 바로바로 눈에 보여서 재미 있기도 하며, 짧은 기간동안 배운 내용으로 코딩을 해도 주변 사람들에게 자랑하기 좋기 때문에 코딩을 처음 접하는 사람들도 쉽게 흥미를 가지고 시작할 수 있기 때문이다. 프론트엔드를 구성하는 언어로는 앞서 언급했듯이 HTML, CSS, Javascript 로 구성되는데, 쉽게 표현해서 HTML은 웹페이지를 구성하는 '뼈'의 역할을 하고, CSS는 HTML로 구성된 뼈에 '살'을 붙히고 예쁜 '옷'을 입히는 과정이며, Javascript는 (생각하고 반응하는 것처럼 보이는) '뇌'의 역할을 한다고 묘사할 수 있다.

출처 : https://m.facebook.com/ryazan.kiberone/photos/a.2272822559699557/2675382596110216/?type=3 왜 HTML을 뼈대라고 하고, CSS를 살과 옷이라 하며, Javascript를 뇌라고 묘사할까? 아래의 예시를 보면 쉽게 이해할 수 있다. CSS와 Javascript 없이 HTML 언어로만 만들어진 웹페이지는 다음과 같이 생겼다.

HTML로만 만들어진 페이지 (저자 제작) 어디선가 완성되지 않은 웹페이지를 우연히 볼 기회가 있었을 때, 이렇게 생긴 페이지를 본 경험이 있을 것이다. 보이듯이 아무런 꾸밈없는 텍스트와 기본 모양들로만 구성되어 있고, 이대로 웹페이지를 오픈하기엔 상당히 모양이 빠진다는 것을 느낄 수 있다. 여기에 CSS와 Javascript를 입히면 어떻게 변하는지 보자.

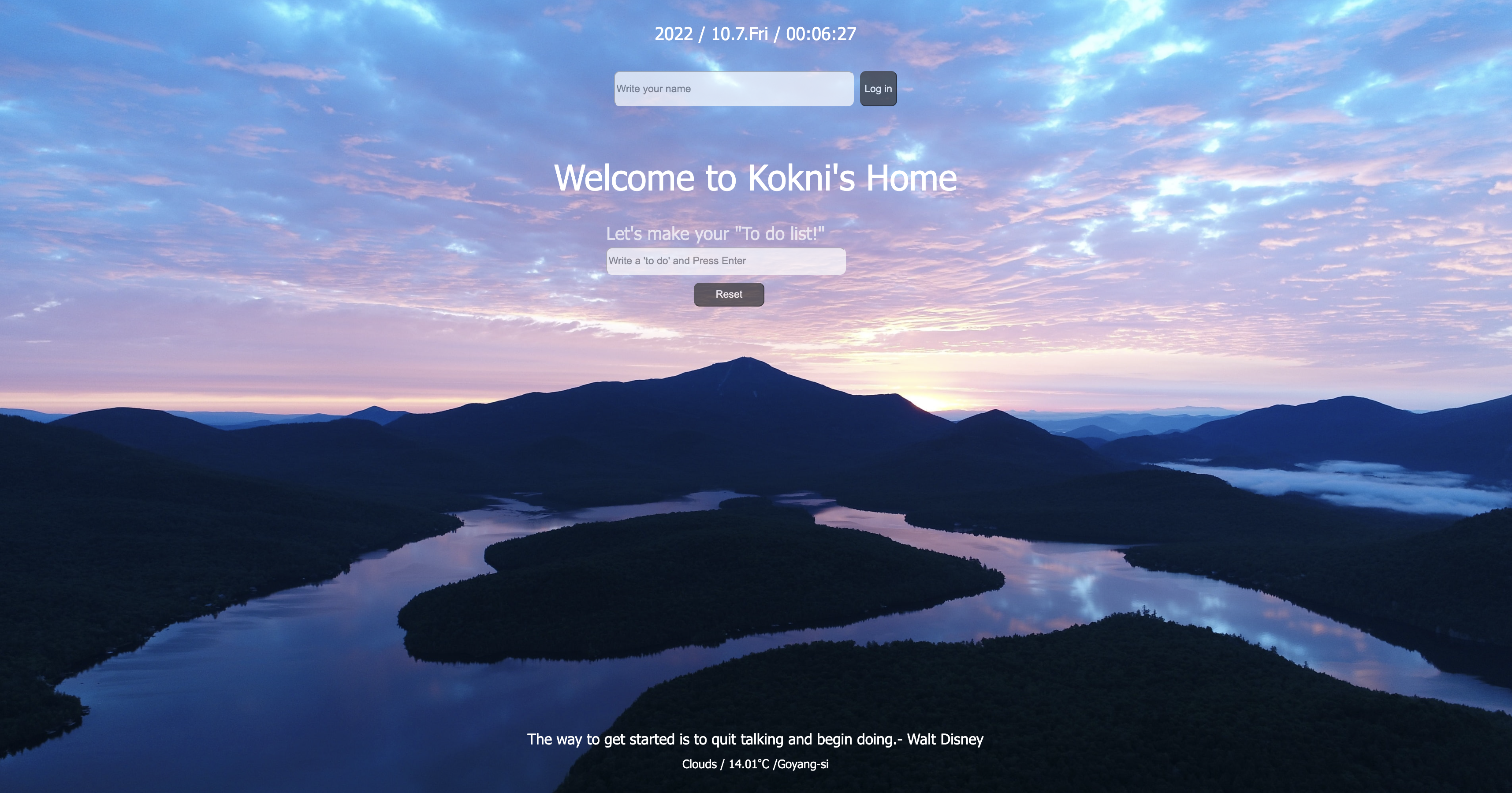
위 HTML코드에 CSS와 Javascript를 입힌 페이지 (저자 제작) 위와같이 꽤 그럴싸한 웹페이지가 되는 것을 볼 수 있다. CSS는 HTML로 구성된 텍스트들의 위치를 정해주고, 색상과 크기, 모양 등을 꾸며주는 역할을 하며, 배경이미지를 화면에 꽉 차게 설정해주기도 한다. Javascript는 위 화면에서 현재 날짜와 시간을 보여주고, 접속한 User의 위치를 GPS로 찾아내어 그 지역의 날씨를 보여주며, 배경이미지와 명언을 랜덤하게 교체될 수 있도록 해준다. 정말 HTML은 '뼈', CSS는 '살과 옷', Javascript는 '뇌'라고 부르기에 손색이 없지 않은가.
아직 코딩을 배워보지 못한 분이 이 글을 읽고 있다면, 위 웹페이지를 만드는데 어느정도의 기간이 걸릴지 상상해보았으면 한다. 과연 얼마나 시간을 투자해야 이런 웹페이지를 하나 만들 수 있을까? 개인적인 견해로 '나는 아직 코딩언어 만져본 적도 없는데...' 라며 걱정하는 분이라도, (컴퓨터 활용 능력에 따라 다소 차이는 있겠지만) 딱 한 달만 하루 3시간정도 집중해서 공부하면 이 정도의 웹페이지는 쉽게 만들 수 있을 것이라 생각한다.
마무리 하며...
굳이 코딩에 국한하지 않더라도, 다른 무엇을 하든 생각만 하고 걱정만 해서는 아무 것도 할 수 없다. 다소 겁이 나고, 부족한 상황이라도 일단 '시작'하고 '실행'하는 사람이 하나라도 더 깨달음을 얻게 되고, 혹여나 그 과정에서 좌절하거나 실패한다 하더라도 그 경험이 단단하게 다져진 토양이 되어 다른 무언가에 도전할 때 강력한 추진 에너지를 제공하는 동력이 된다. 기존에 코딩 공부를 하고 싶은데 어떻게 시작해야 할지 망설였던 분들, 디지털 시대에 뭐라도 배워야 할 것 같은데 아직 시작 못하고 계신 분들, 코딩 언어 배워야 한다고 해서 파이썬 부터 배우기 시작하면서 흥미를 잃어본 분들이 이 글을 읽고 있다면, 지금부터라도 의지를 가지고 바로 시작해보면 어떨까 한다. 분명 만족스로운 과실을 얻을 수 있을 것이다.
'디지털 교육' 카테고리의 다른 글
Non IT 직원을 대상으로 하는 효과적인 IT교육 방안 - 클론코딩 (0) 2022.09.17